性懲りも無く続き物を書こう。みたいなノリです。何に懲りてるのかはわからんけど。その1はこちらです。深夜に作業していてもうだいぶしんどいんですけど、なんとか終わらせたい次第。
まずはどこに何があるのか
これまでviewsの中に追加してた記事はpagesのフォルダになったようだ。ただし、ヘッダやフッタはこれまで通りcomponentの中に書くっぽい。しかもimportしないでもいいらしいぞ!(設定でtrueになってれば)
App.vueに書いてた諸々なんかはlayoutsのdefault.vueが担っているっぽい。これを色々追加したりして、大まかなレイアウトをざっくり変更できるっていう寸法らしい。publicだったものはstaticっぽいし、assetsはそのままのようだ。
Bootstrap-vueのiconを使えるようにする
デフォルトのままでは使えなかったので追記: https://stackoverflow.com/questions/61045853/how-to-include-bootstrap-vue-icons-into-nuxtjs-problem-with-navbar-down-arrows
nuxt.config.js:
modules: [
// https://go.nuxtjs.dev/bootstrap
'bootstrap-vue/nuxt',
],
bootstrapVue: {
icons: true
},
使えるようになりました。

ちなみに書き方はこんな感じ
HeaderItem.vue:
<b-icon icon="info-circle" aria-hidden="true"></b-icon>同様にFooterのコンポーネントも作成して表示をさせるといい感じにサイト感が出てくる。
リンクは<nuxt-link>か<a>
https://qiita.com/sonimaru/items/0f8c22542f026a535cf2 を見るとわかる通り、内部リンクでは<nuxt-link>, 外部リンクでは<a>を使うのが良いらしい。どっちかに統一してぇなあ。
画像のリンク先の書き方は場所によりけり
面倒なのでstaticに入れて普通に書いちゃいました。https://qiita.com/hiroyukiwk/items/a26e767d193ef8d9155b
pages/index.vue:
body {
background-image: url(/image/bgimage.jpg);
background-size: cover;
background-repeat: no-repeat;
}飽きた…
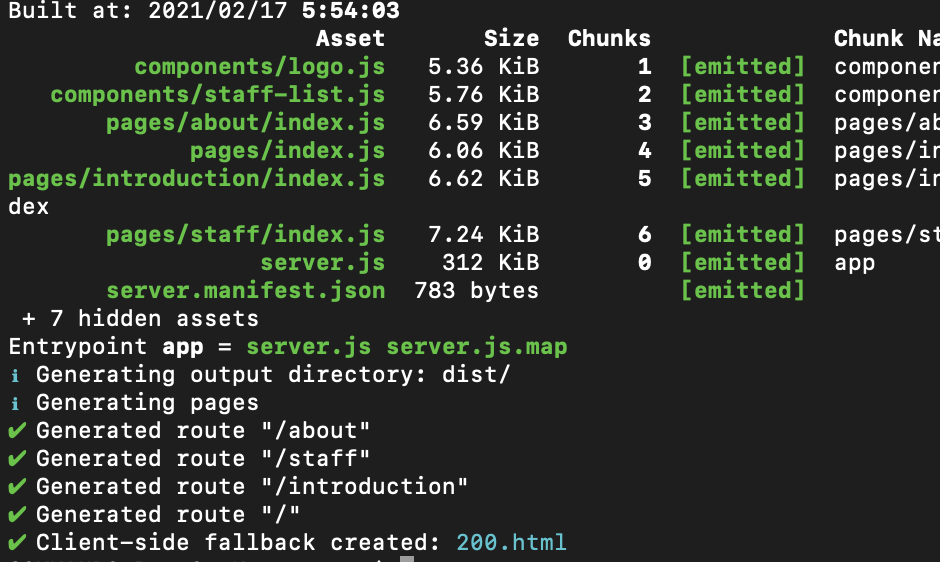
ってなったら npm run build でデプロイして完成です。静的なファイルは生成されないので、それが必要な場合は、nuxt generateをする必要があるそうです。 https://blog.photosynthesic.jp/2018/11/nuxt-js%E3%81%A7%E3%81%95%E3%81%8F%E3%81%A3%E3%81%A8%E9%9D%99%E7%9A%84%E3%82%B5%E3%82%A4%E3%83%88%E3%82%92%E4%BD%9C%E3%81%A3%E3%81%A6%E3%81%BF%E3%82%88%E3%81%86/

いい感じです。以上、初心者の試行錯誤の結果でした。追記があれば新規記事を立てます。
まてまてまてまて……
リンク全部切れてるじゃん…
サブディレクトリにアップロードする場合には、それ用にnuxt.config.jsを書き加えなければいけないらしい。https://teratail.com/questions/194964
nuxt.config.js:
router: {
base: "/appName/"
},
あと、画像も/image/***.jpgみたいな書き方してるところあったけど、相対パス(image/***.jpg)で書かないと死ぬ…? ぽいですね…


