#結論
borderプロパティじゃ無理っす
#どんなのがやりたいのか

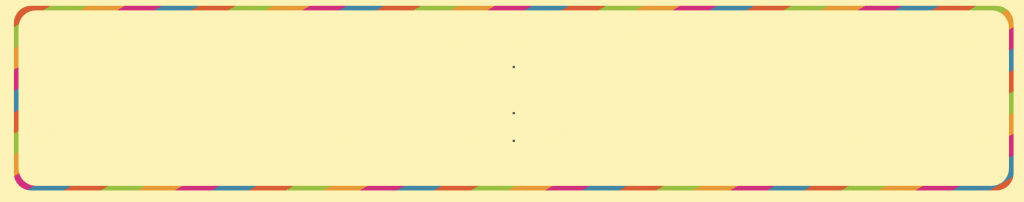
枠線として使いたいんだけど画像で用意したくないって場合に、なんとかしてCSSだけで斜めになったカラフルな感じを出したい場合にどうするかって話です。
#でどうするのか
borderプロパティでは2019年4月中旬現在、できる方法がありません(たぶん)
なので、二つのレイヤーを用意して、下(親)に斜めストライプのdivを用意し、その上(子)から背景と同じ色のdivを乗っけることで擬似的に枠線を作り出します。
親divにpadding, 子divにmargin:0 autoを設定することで擬似borderに幅をもたせます。


#具体的なコード
わかる人にはもうわかる気もするけどこんな感じ
HTML:
<div class="border-stripe">
<div class="border-stripe_content">
<p>ここにコンテンツを入れます</p>
</div>
</div>
CSS:/*わかりやすく整形してます*/
.stripe-border {
margin: 1em 0;
padding: 4px;/*ここがいわゆるborder-width*/
background: repeating-linear-gradient(150deg,
#ea5520 0, #ea5520 1em,
#8fc31f 1em, #8fc31f 2em,
#f39800 2em, #f39800 3em,
#e4007f 3em, #e4007f 4em,
#1e88a8 4em, #1e88a8 5em);
/*多分こっちにするとグラデーションになるかも(同時には使えない)*/
background: repeating-linear-gradient(150deg, #ea5520 0, #8fc31f 1em, #f39800 2em, #e4007f 3em, #1e88a8 4em);
border-radius: 15px;
}
/*子要素の設定*/
.stripe-border .stripe-border_content {
margin: 0;
padding: 1em;
background-color: #ffffff;/*親の親要素と同じにする*/
}
/*子要素のborder-radiusの設定 *後述 */
.stripe-border .stripe-border_content:first-child {
border-radius: 15px 15px 0 0;
}
.stripeBorder .stripe-border_content:last-child {
border-radius: 0 0 15px 15px;
}
.stripeBorder .stripe-border_content:only-child {
border-radius: 15px;
}
中の要素が一つなら.stripe-border_contentに直接border-radiusを書けばいいんですけど、中身が複数になっちゃうと内側に棘ができるので最後の3つで設定してます。
でも、特に:only-childは最近策定されたやつなのでほんとにモダンなブラウザでしか使えないかも。cf.1 MDN:only-child
#本当は…
この方法使いたくないからいろいろ調べてたんだけど、やっぱり無理だろうなぁって思ってたら cf.3 みたいなやっぱりそうなるよねっていう情報が出てきたのでそれ使いました。
#参考文献
cf.2 ストライプの作り方 https://www.wan55.co.jp/column/detail/id=659
cf.3 border-stripe https://sleep-sheep.info/2018/01/24/画像を使わずcssのみでborderストライプ(角丸斜め)を/


