のちのちJAMstackというのかよくわからないけど、microCMSとNuxt.jsを使ったブログっていうか、情報をまとめたサイトを作りたいなと思っているので、事前調査と称していろいろと触ってみようと思う。これまで触ってたNuxt.jsの知識が使えたらいいなとは思う。Nuxt.jsを簡単に触った記事はこちらに掲載しています。
前提環境
- Windows( Chrome バージョン: 89.0.4389.90(Official Build) (64 ビット) )
まずは会員登録が必要らしい
日本のサイトなので特に難しいものではないため、登録のところは省略したいが、どうやらデータやAPIといった部分はこのサイトに預ける形やここで作る形になるらしい。会員登録が終わると管理画面に飛ばされた。

もろもろの設定変更は白い歯車からできるらしいので、サービス画像を追加しておいてある。
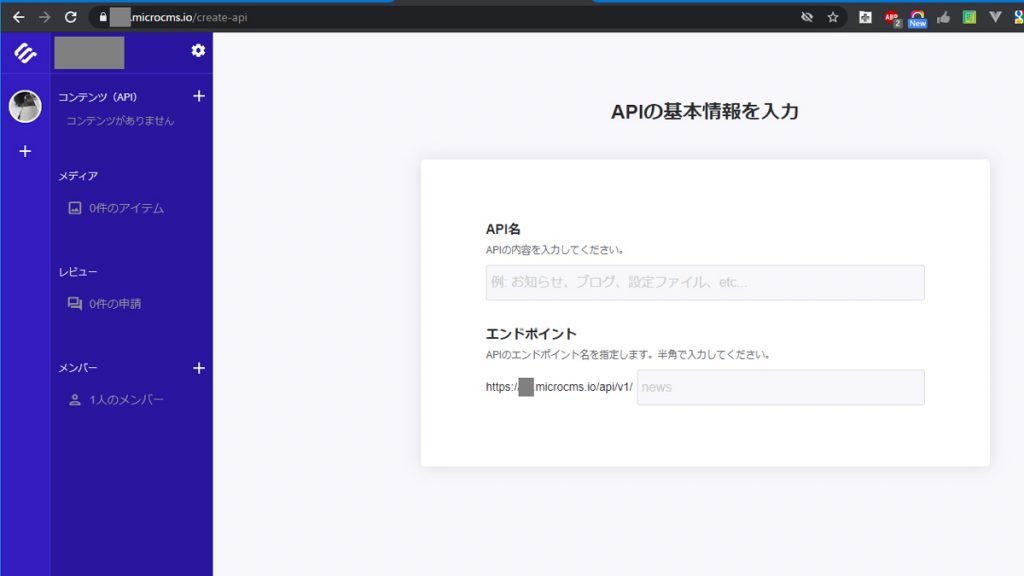
APIを追加してみる
何はともあれAPIが無ければデータがため込まれたごみ箱でしかないので、APIを追加してみたい。とりあえずはリンク集みたいなページは一個用意してみたいと思っているので、リンクをため込んでおいて取得するみたいなやつを作ってみたい。
API名:リンク
エンドポイント: __DEFAULT__/links
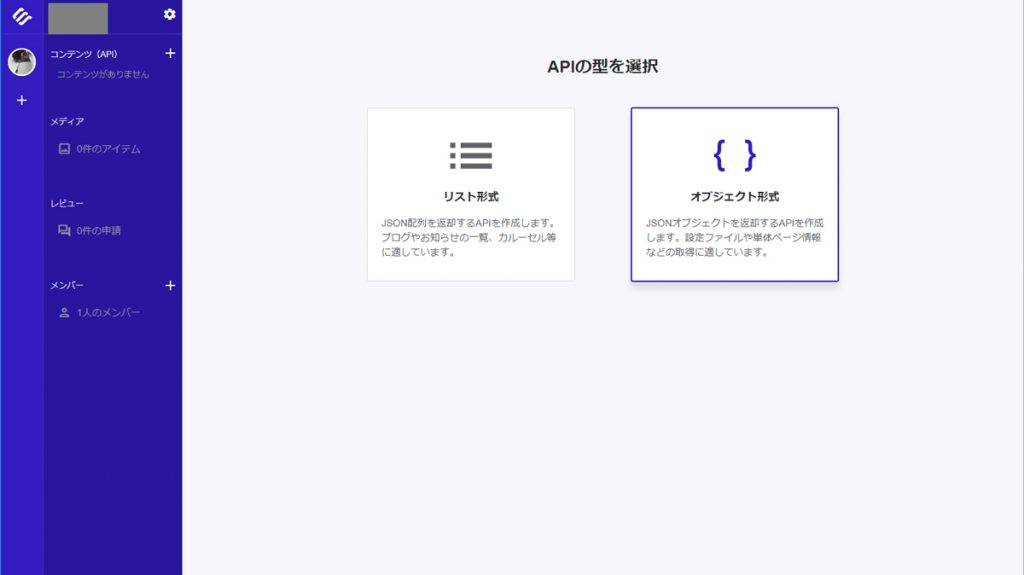
すると、今度はJSONとObjectのどちらで返してくるかを選択する項目が出てくる。

今回は一覧で返してもらった方がありがたそうなので、リスト形式を選択してみる。
さらにどのような内容を返すかの詳細を決めるページになるので、次のように設定してみる。
- フィールドID: linkTitle, 表示名: タイトル, 種類: テキスト
2. フィールドID: linkDescription, 表示名: 抜粋, 種類: テキストエリア
3. フィールドID: linkImage, 表示名: OGP/スクリーンショット, 種類: 画像
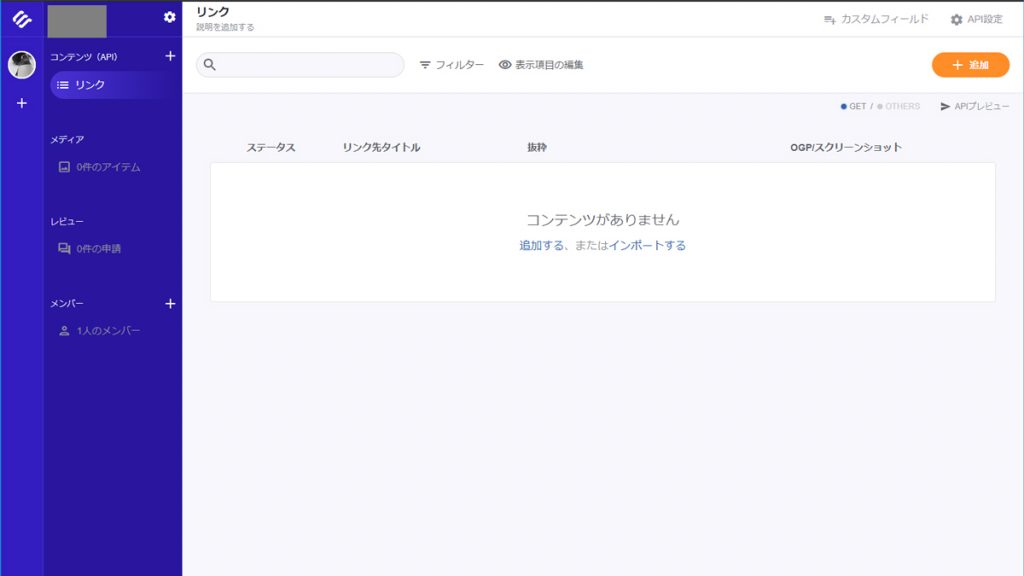
作成が完了すると、APIで返す中身を追加できるようになっていたので何か足してみることにする。

ダミーでここのURLとスクショを足してみる。

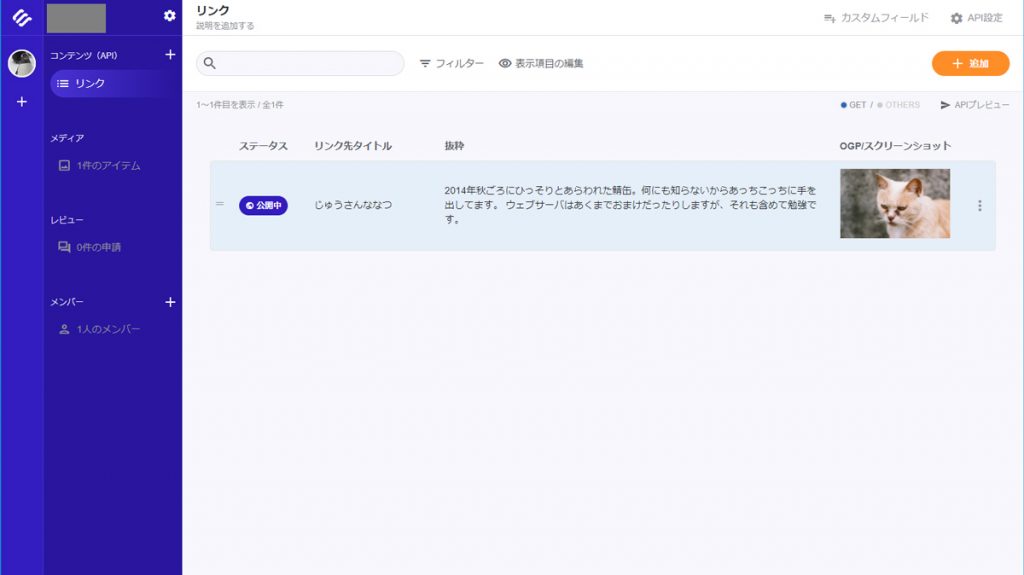
公開ボタンを押すと確認ダイアログが出てくるのでOKする。一覧にはこんな感じで追加される。

あとは、これを引っ張ってくるNuxt.jsの側を作ればいいっぽいがそこはまだ調べてない。たぶん次の記事でまとめます。